Digital learning for improved child health

Client: Generation Pep
Goal: Create two e-learning courses that empower children and youths to make better decisions for their own health
Target group: Children, teachers and sports coaches who work with young people in Sweden
My tasks: Concept development, UX/UI design, content production
Year: 2022-2024
The challenge and solution
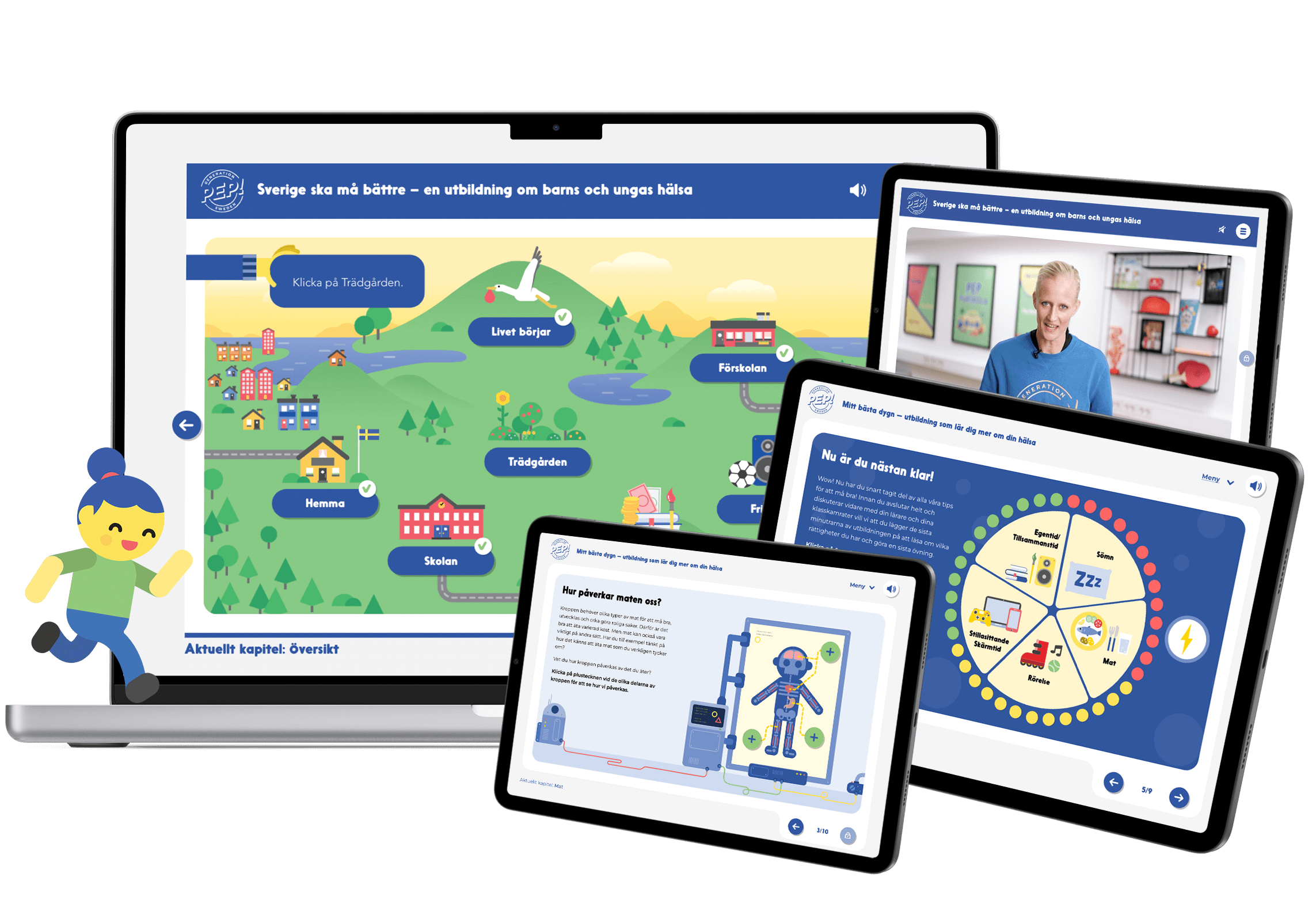
The main challenge was to equip the learners with the latest scientific knowledge and practical tools to effectively support the health of the youth while maximizing the friendly, fun and passionate spirit of Generation Pep throughout the learning experience. We made two different e-learning solutions; one targeted to teachers and sports coaches who work with young people, and one directly to children. As the lead designer, I created the world concept in which the trainings play out, the UI and all learning views, and was responsible for ensuring an inclusive learning experience with high accessibility standards.



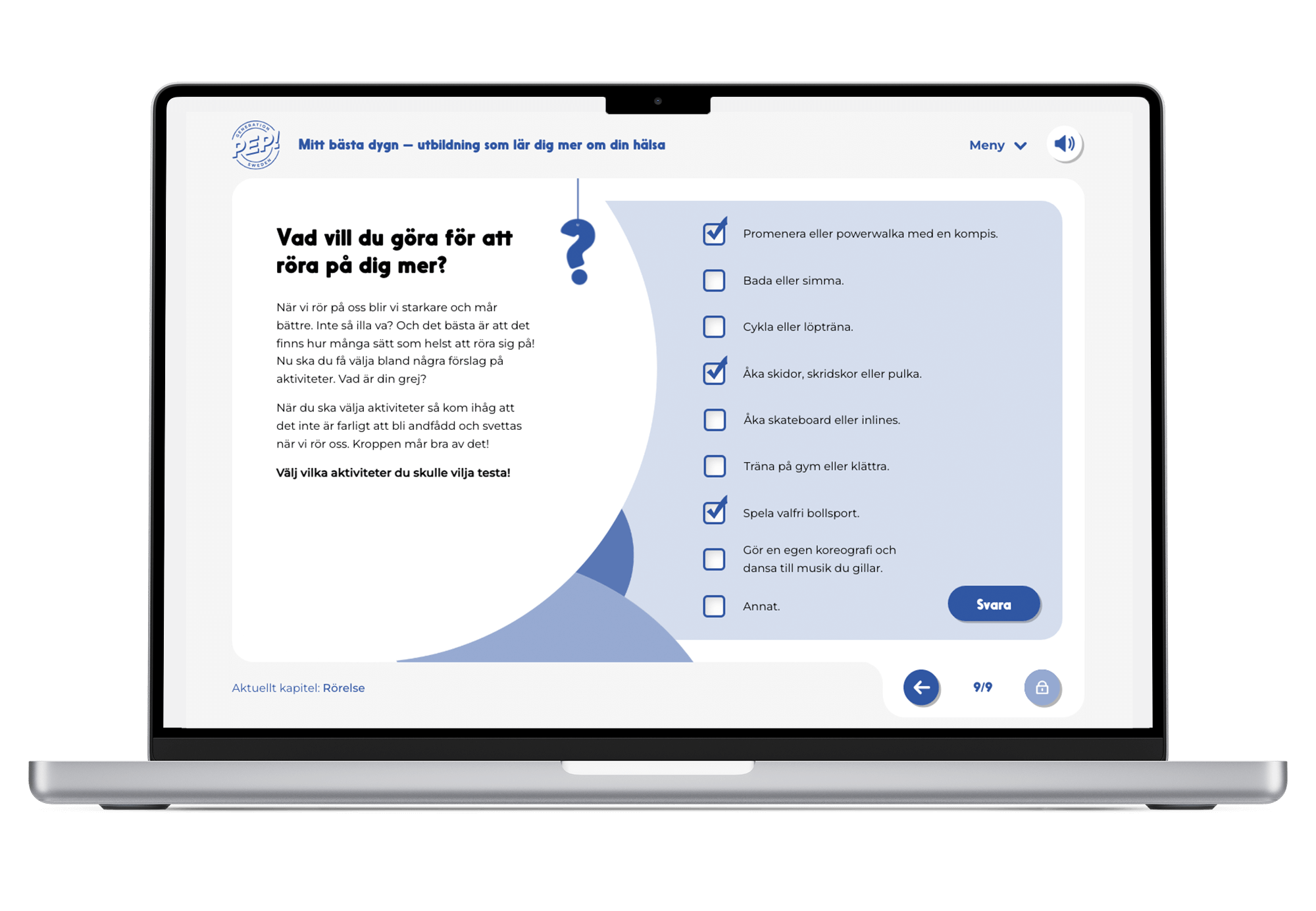
To increase engagement, we blended WHO guidelines on nutrition and physical activity with interactive storytelling, guiding users through real-life scenarios and exercises.


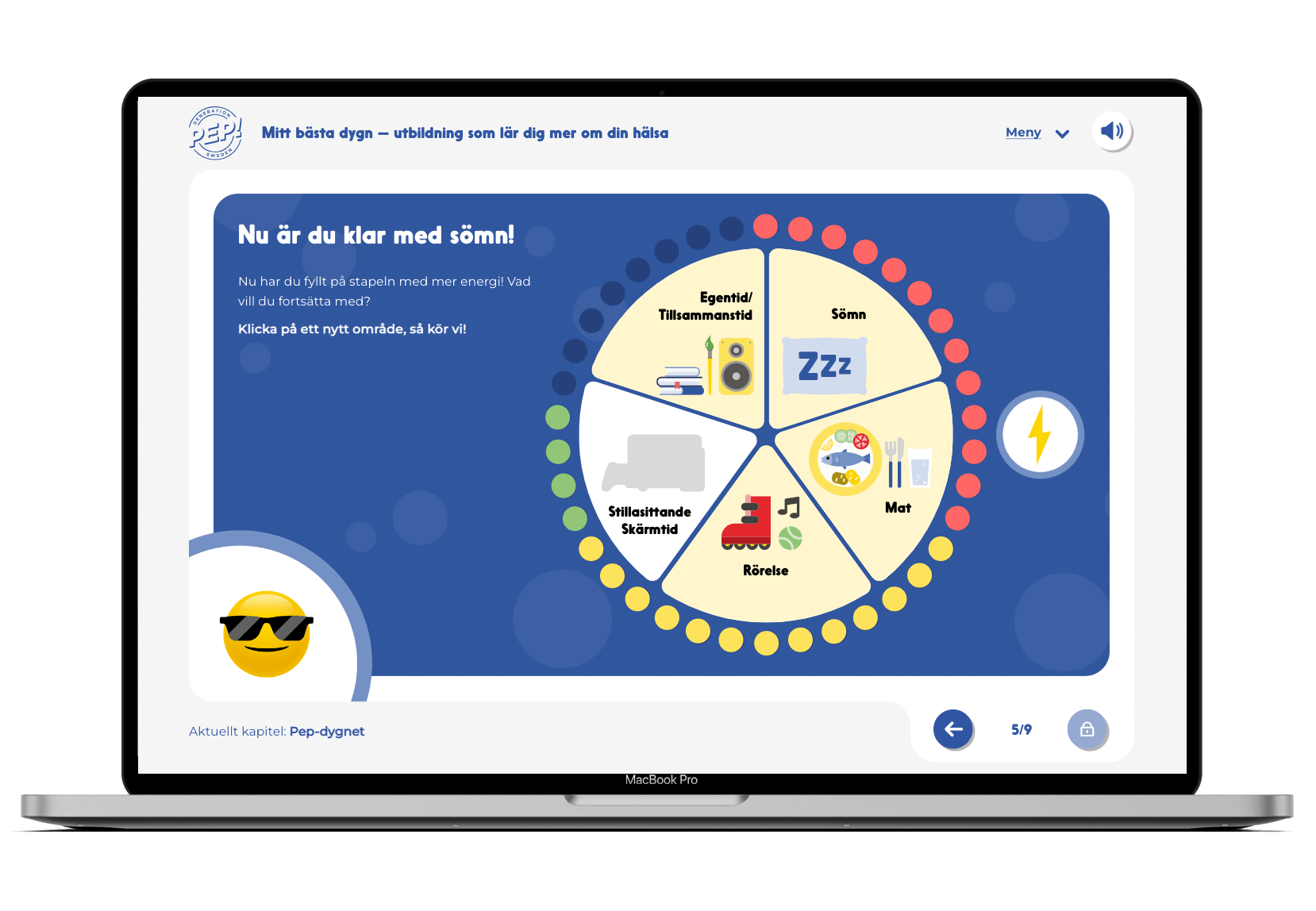
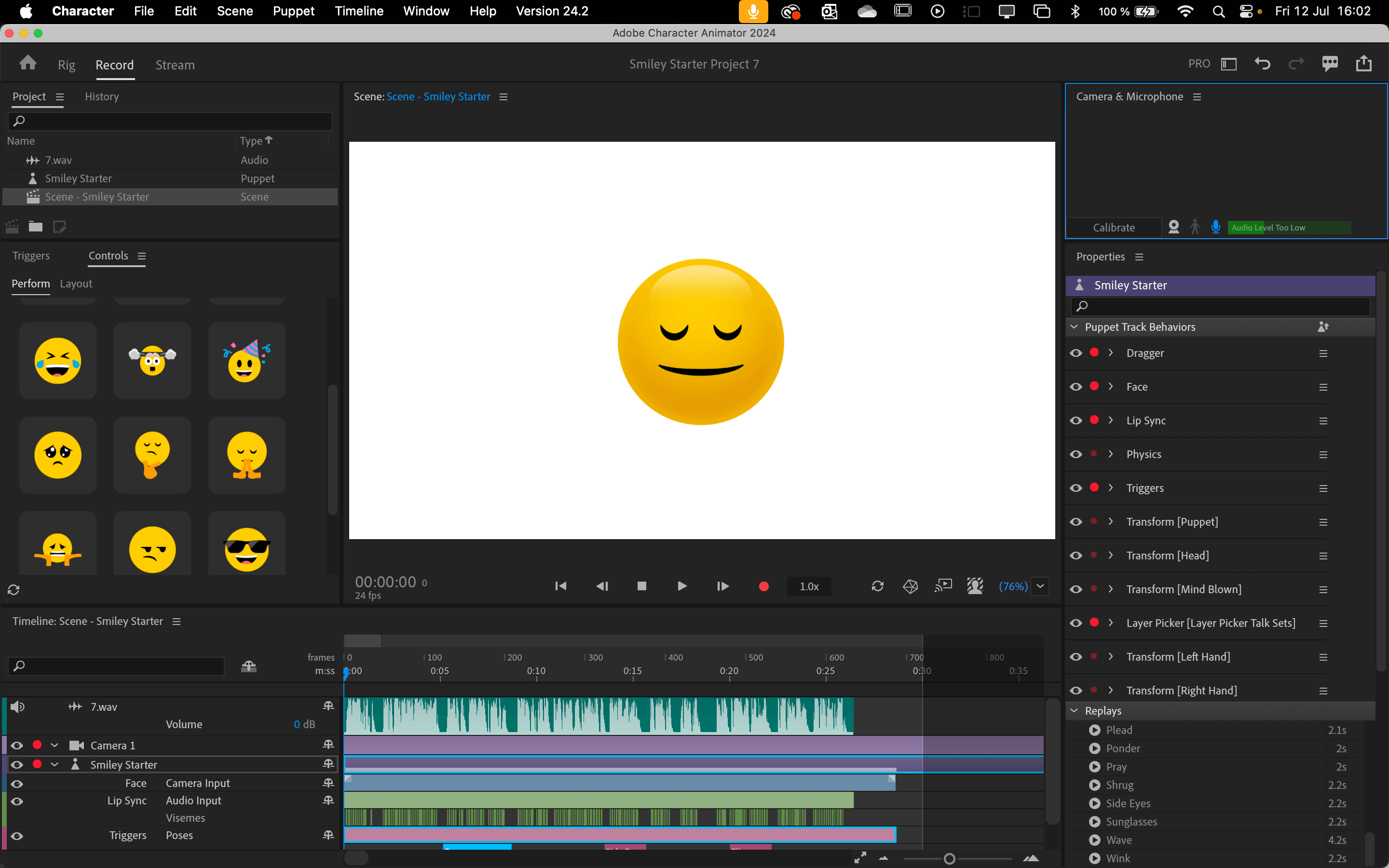
For children, we integrated aspects of gamification like an energy meter that fills up as they complete chapters, and an animated emoji that supports and motivates the youngest users.


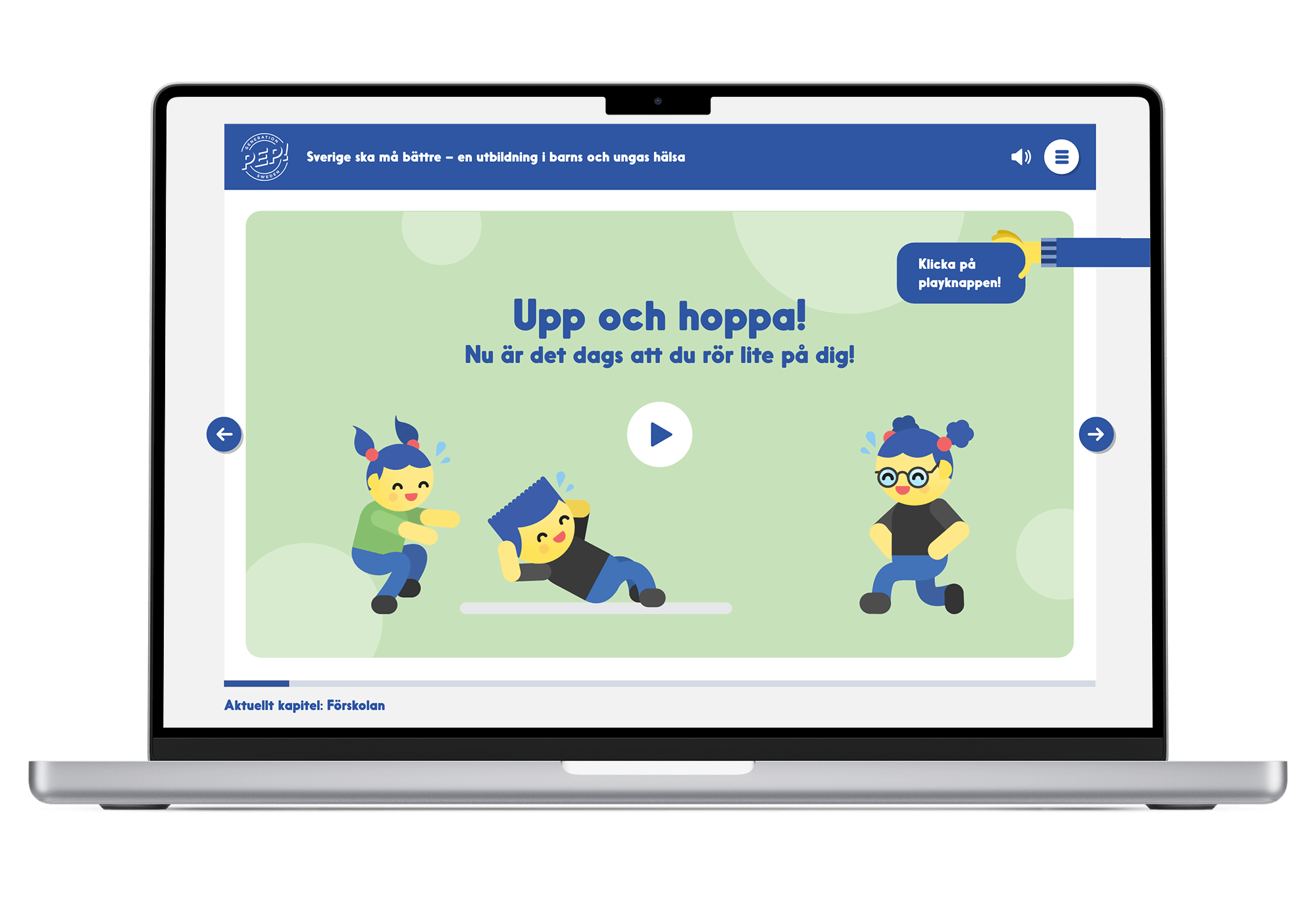
For adults, we introduced "movement breaks" where users are encouraged to follow short physical exercises to regain focus and energy throughout the training.


Key process highlights
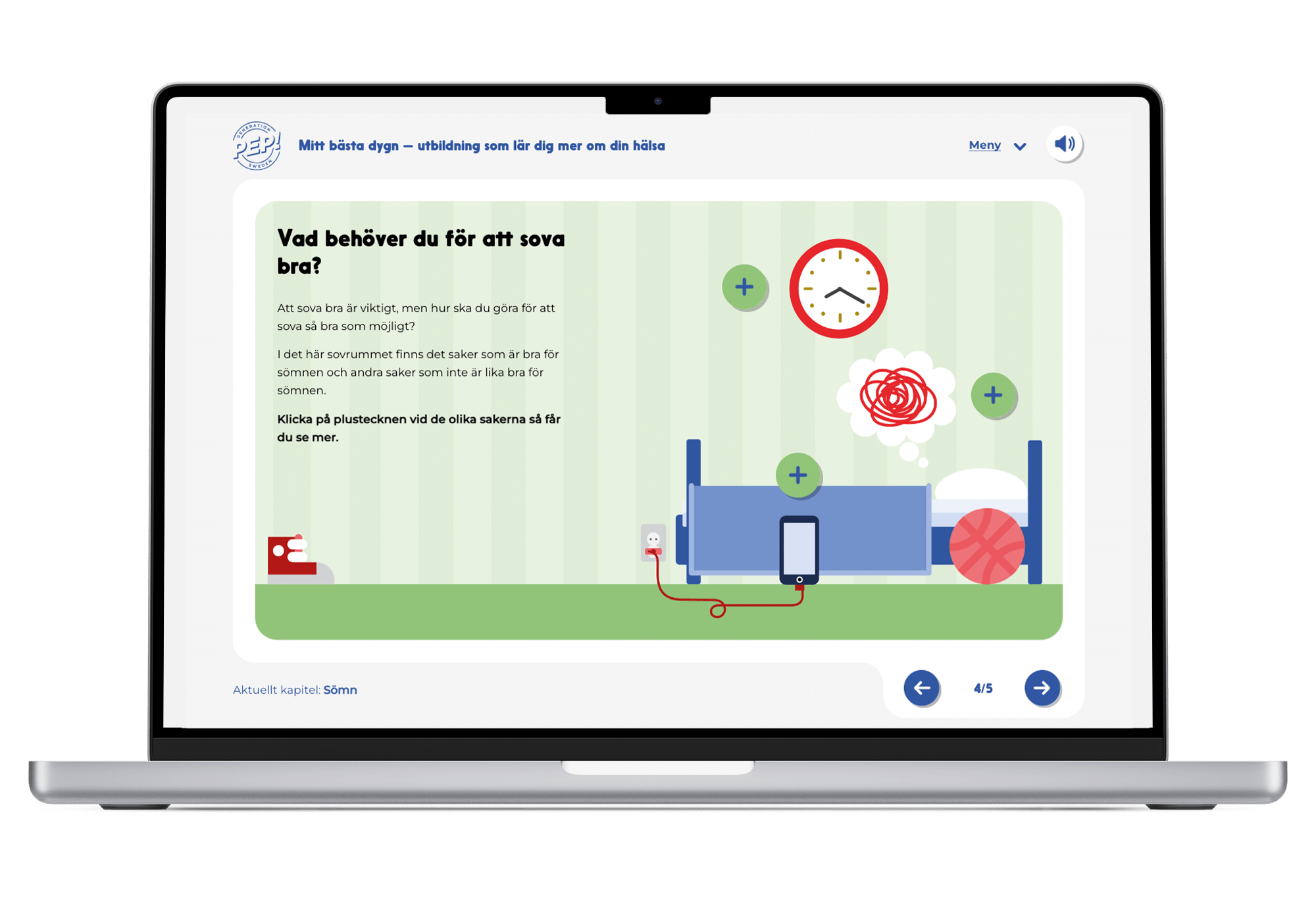
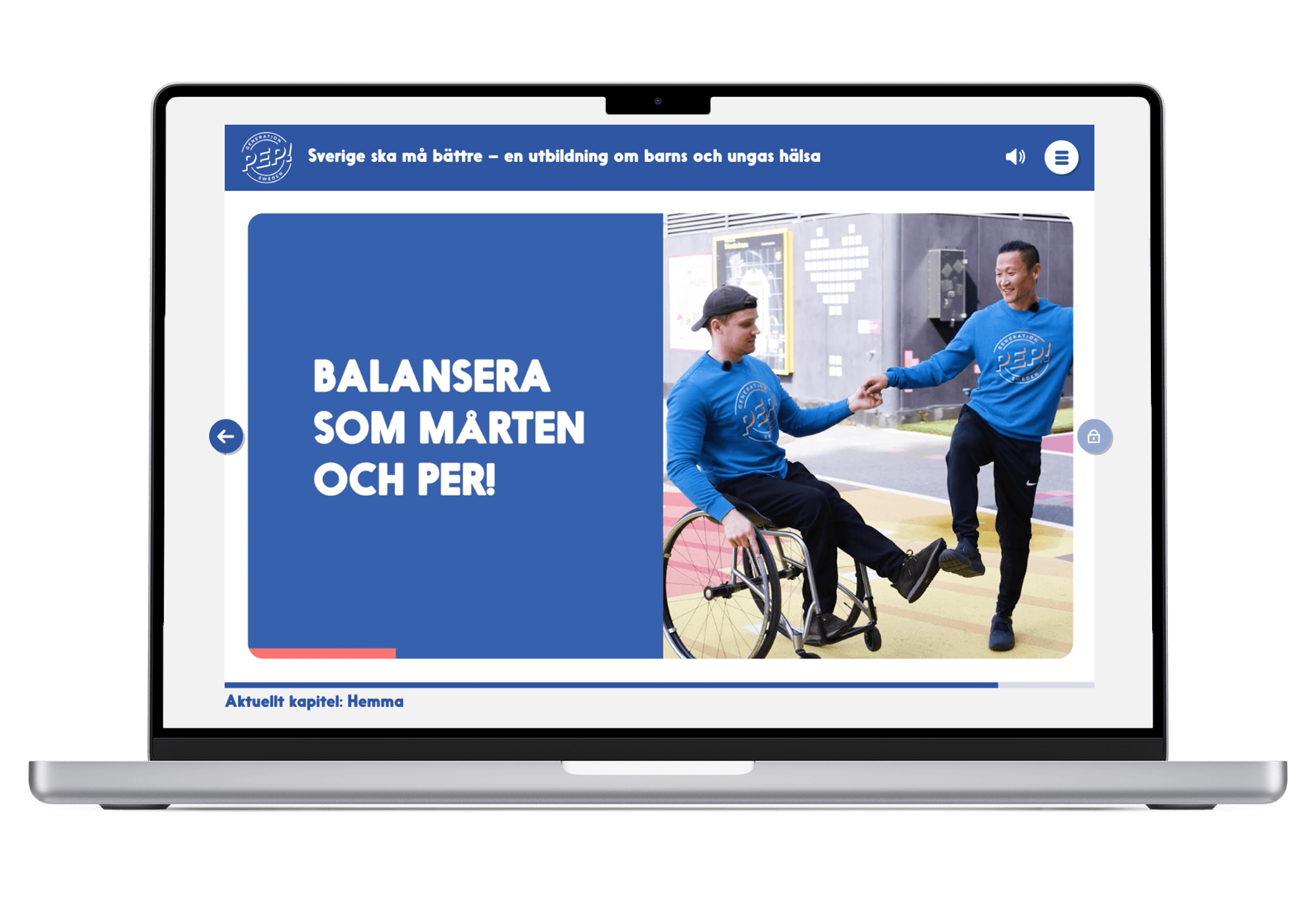
One main challenge was ensuring full accessibility for all users, regardless of age, language, or physical ability. This required alternative ways to experience the content, like using a screen reader or listening to a speaker instead of reading, doing arm jacks instead of jumping jacks, and clicking instead of dragging on screen. Ensuring accessible tonality, element sizes, contrasts, and layouts was also crucial.

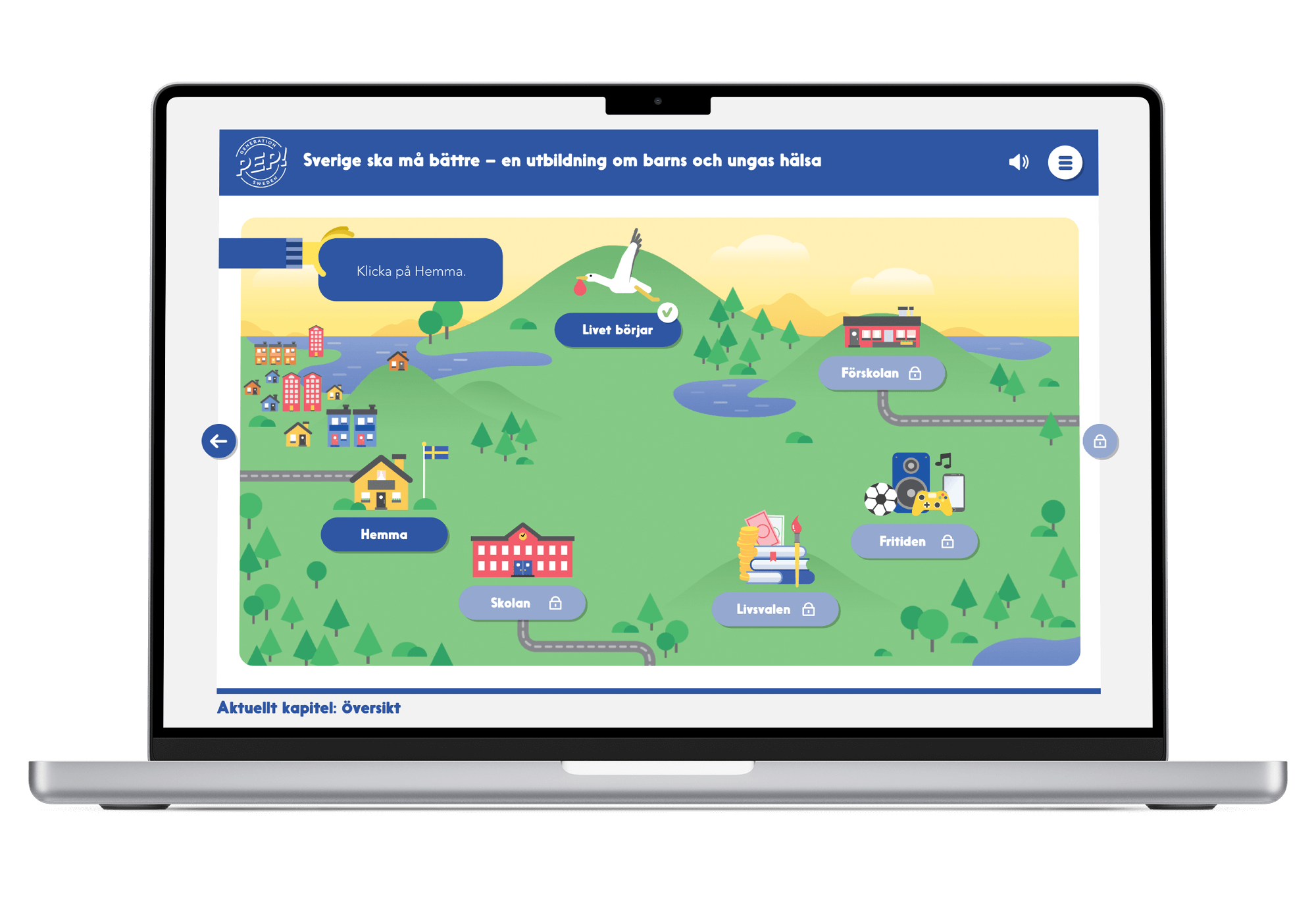
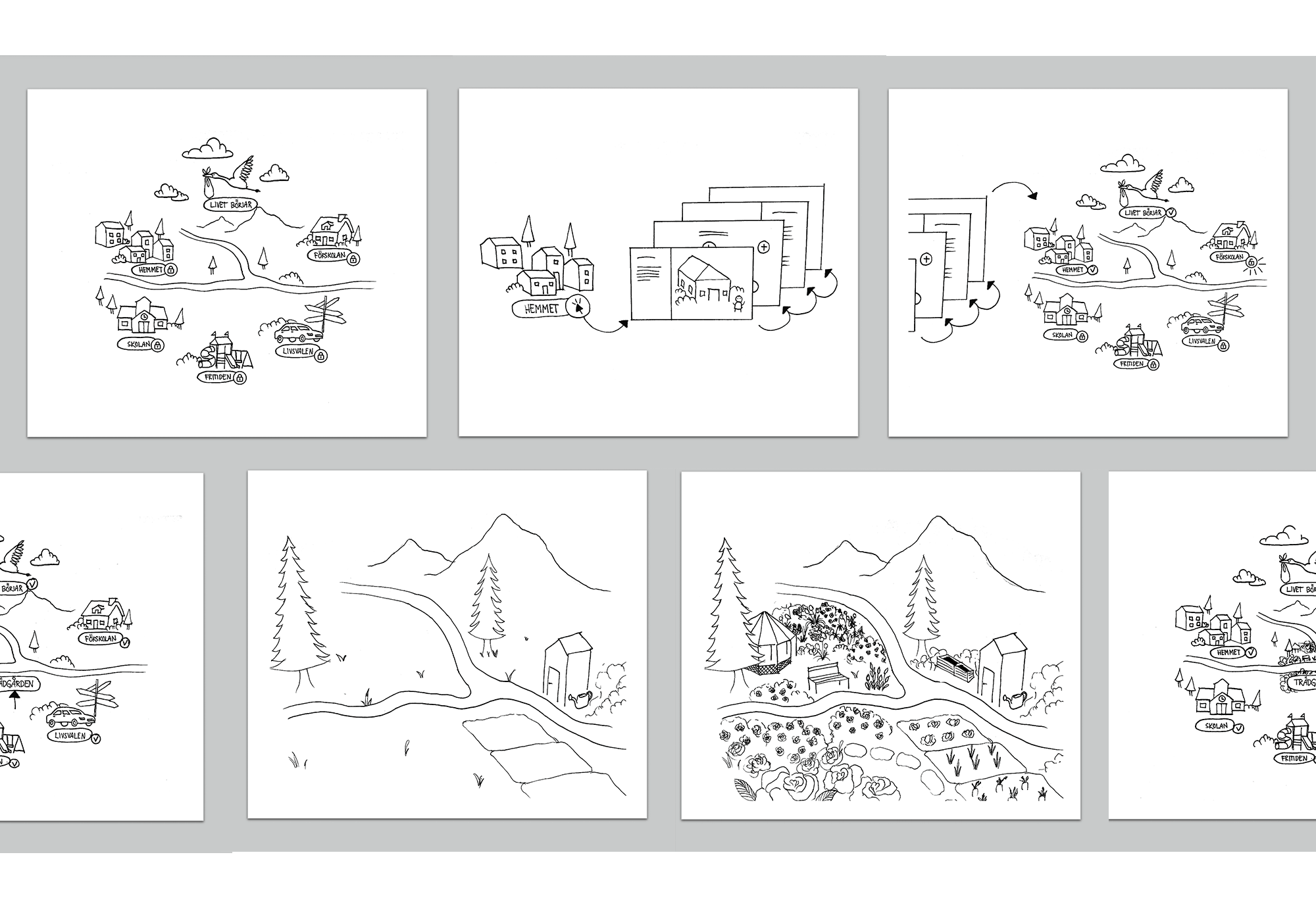
Given the high accessibility requirements, which conflicted with the desire for a highly creative and engaging learning experience, we focused a lot on storytelling which can be universally engaging. Together with a scriptwriter, I created the concept of semi-abstract world maps where users access the different training chapters.

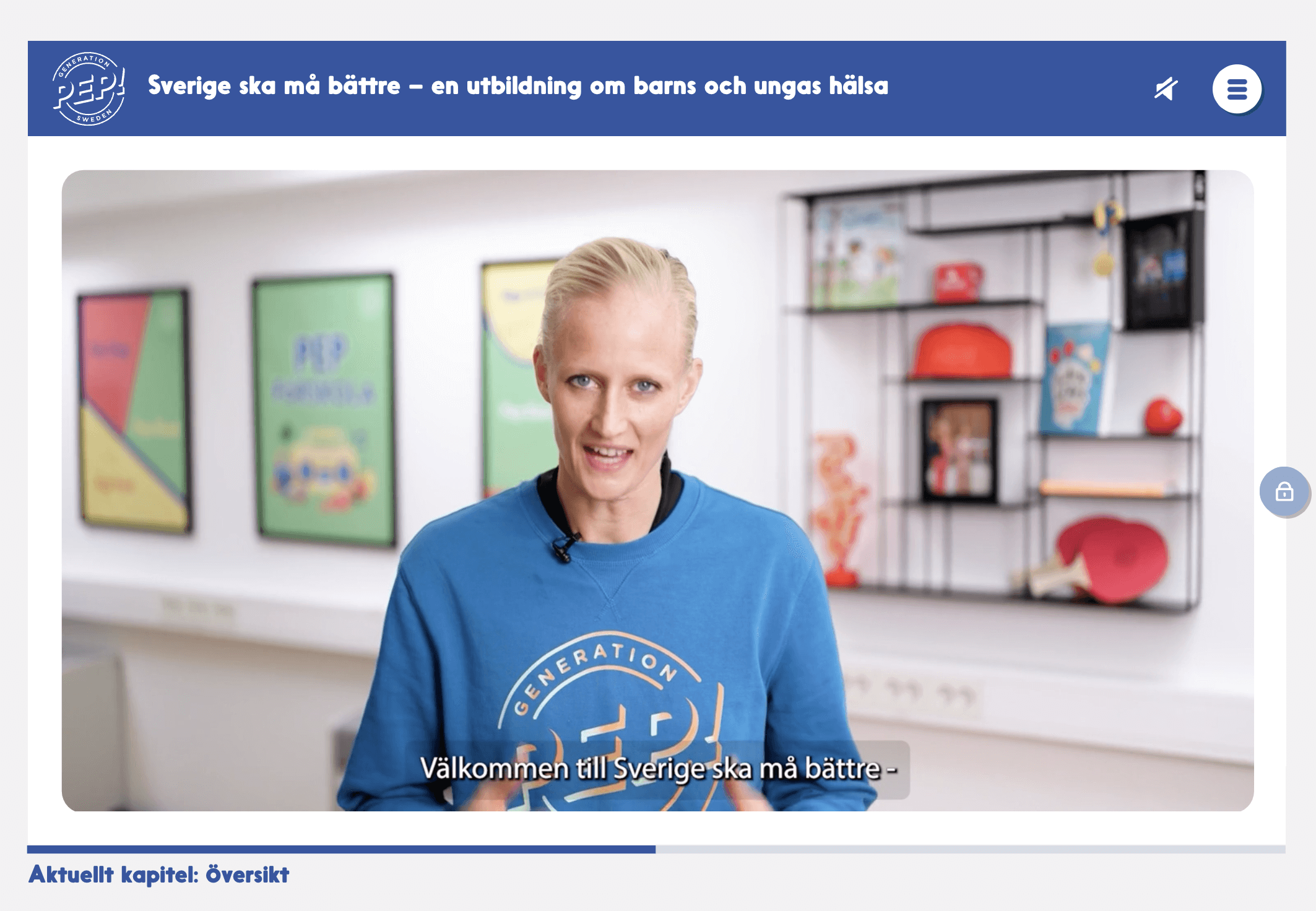
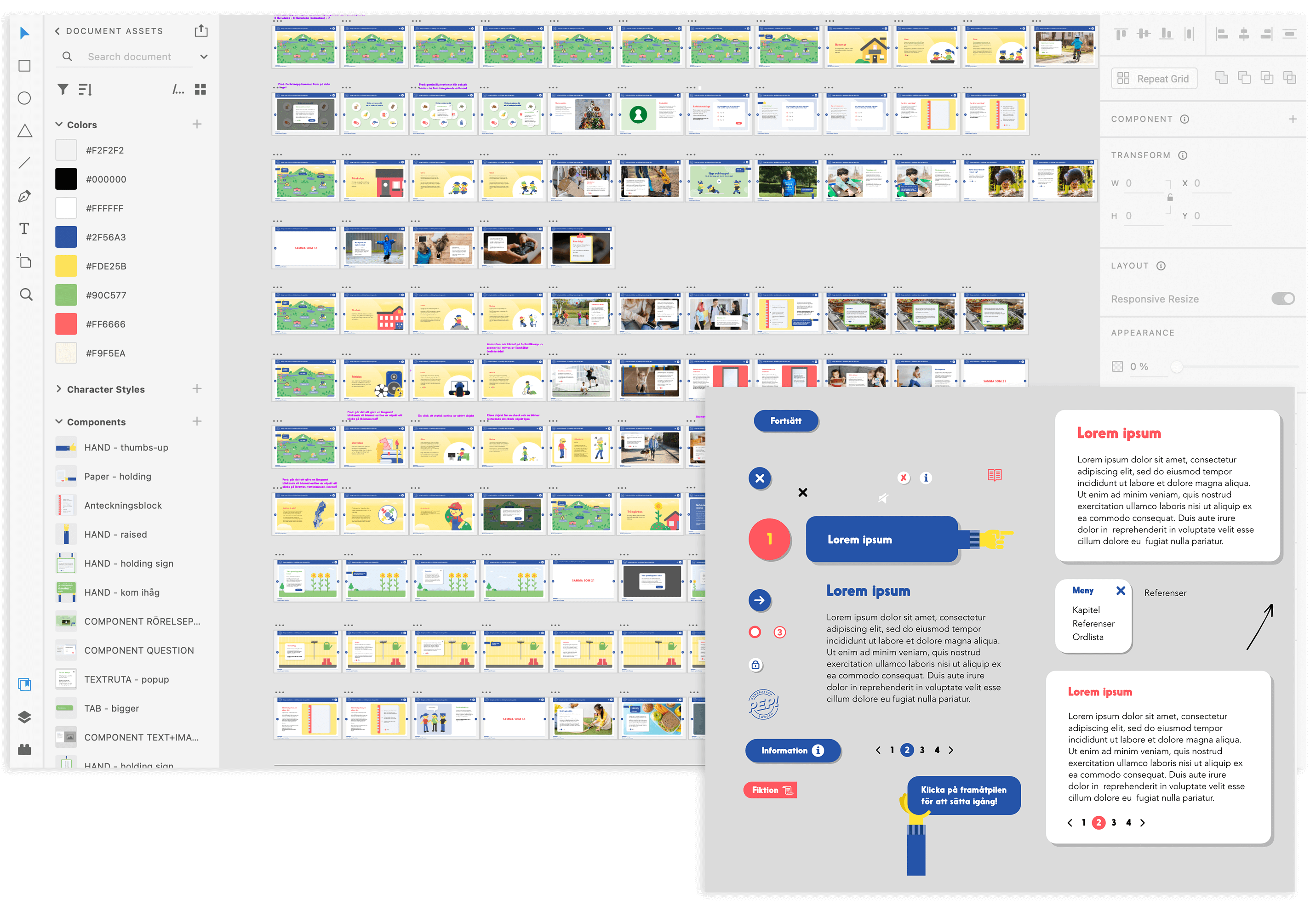
I designed all the mockups for production, ensuring clear information layouts and engaging interactions throughout the trainings. Then I produced all additional assets such as the lip-synching animated videos, except for some illustrations that were made by Generation Pep.


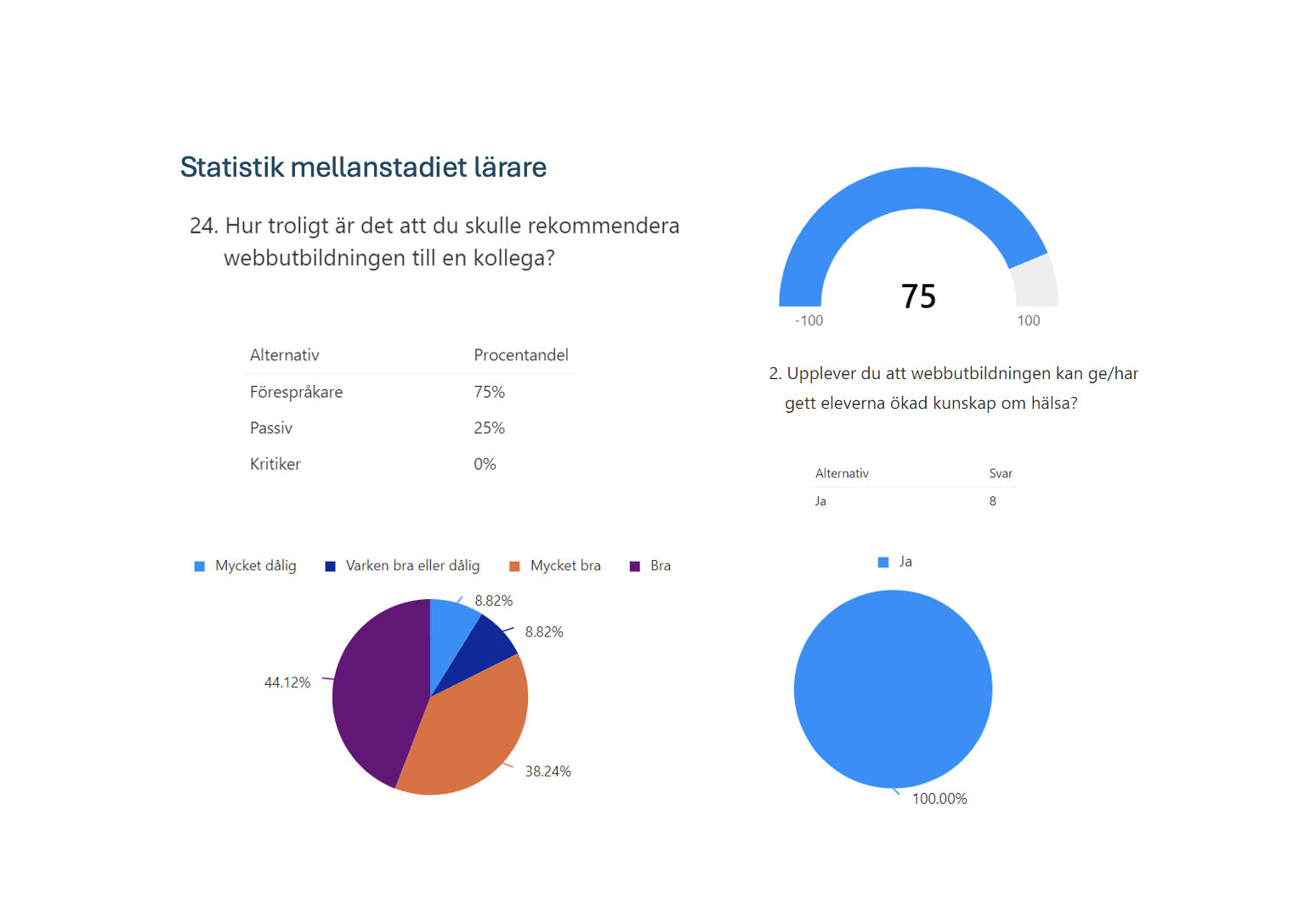
We continuously iterated on the mockups with input from both end user tests and nutrition experts to balance usability and science with fun. In the end, an evaluation was made by Generation Pep in which the training scored high on both the learning goals and experience by the learners.

Click here to read more and view the first training.
Reflection
This project deepened my understanding of inclusive design. Creating a digital solution that meets a wide range of needs required adopting multiple perspectives and paying close attention to every detail. Through close collaboration, careful reviewing and testing, we covered a big spectra of those needs and are proud of the positive evaluation results that the training provided. The other big challenge, combining a fun and creative learning experience with hard scientific data, required close collaboration with nutrition experts and other stakeholders. Through this, I think we managed to identify the right compromises and balance pedagogy, inclusivity, and playful education well.